В этой статье я разберу два самых удобных и современных способа добавить калькулятор на сайт. Статья рассчитана, как на новичков без навыков программирования, так и на тех, кто уже давно разрабатывает сайты.
Конечно, это мое субъективное мнение, основанное на собственном опыте сайтостроения и эффективности с точки зрения маркетинга.
Содержание
- 4 веских причины поставить калькулятор на сайт
- Создаем калькулятор для WordPress
- Подробная настройка плагина Cost Calculator
- Универсальный конструктор калькуляторов для любого сайта
- Итоги. Что выбрать.
4 веских причины поставить калькулятор на сайт
Как правило, калькуляторы используются в первую очередь на коммерческих сайтах услуг. Также необходимость может возникать в информационных и новостных статьях: расчет топлива во время путешествия, количество продуктов во время диеты и другое.
Итак, какие преимущества даст вам установка калькулятора на сайт:
1. Удобство для клиентов и пользователей
Как правило стоимость любой услуги, будь то установка окон или пломбы у дантиста складывается из набора параметров, доп услуг и так далее. Калькулятор дает возможность пользователям моментально рассчитать конечную цену в любое время дня и ночи.
Знайте, что нынешнее поколение Y и тем более Z предпочитает принимать решение, оформлять заказ и даже оплачивать онлайн. Если на вашем сайте нет калькулятора или хотя бы удобной таблицы с ценами вероятность отказа от обращения к Вам увеличивается в разы.
2. Рост позиций в поисковых системах.
Объясню, как это связано. Сегодня Google и Яндекс уделяют большое значение поведенческим факторам в ранжировании сайтов. Чем больше пользователь проводит на сайте, чем больше действий он делает: нажимает на кнопки, двигает ползунки и так далее, тем лучше ваш сайт выглядит в глазах поисковых систем.
Поэтому при прочих равных сайт с калькулятором будет выше в поисковой выдаче, чем сайт без калькулятора.
3. Удобство для менеджеров.
Во-первых, калькулятор избавляет менеджеров от звонков типа «Сколько стоит». Во-вторых, служит фильтром от обращений тех, кто не может себе позволить ваши услуги (прим. дорогая стоматологическая клиника). В-третьих, менеджеры сами могут использовать калькулятор для быстрого расчета.
4. (Не всегда) Рост посещаемости за счет использования.
Расскажу на примере: на сайт компании, которая занимается строительством домов под ключ, мы добавили несколько калькуляторов по расчету кровли, бетона и кирпича с актуальными ценами.
За счет востребованности такого калькулятора в данной нише, мы уже на второй месяц получили +1000 переходов из поиска по запросам «калькулятор кровли», «калькулятор расхода кирпича» и так далее.
Также доподлинно известно, что многие конкуренты регулярно используют эти калькуляторы.
Создаем онлайн-калькулятор на WordPress – Cost Calculator
Пора переходить от теории к практике. В данном разделе я расскажу, какой плагин я использую для создания калькуляторов на WordPress, как его настроить и кастомизировать на примере.
Начну с того, что достойных бесплатных плагинов на момент написания статьи не существует, ну или я плохо искал, в таком случае буду рад, если поделитесь в комментариях.
Лучшим или одним из лучших решений для вордпресс является плагин Cost Calculator. Его можно приобрести на сайте Themeforest за 29$ и использовать сколько угодно раз на скольких угодно сайтах. Конечно его можно попытаться найти бесплатно на некоторых форумах, торрентах и т.д. Лично я категорически не рекомендую устанавливать на свой сайт плагины, скачанные с таких сайтов. И главная причина это вредоносный код, который могут содержать плагины.

Преимущества Cost Calculator:
- Простой и понятный интерфейс с мощным функционалом.
- Свой визуальный редактор и встраивание в любое место сайта с помощью шорткода.
- Спец элемент для WPBakery Page Builder (в прошлом Visual Composer).
- Возможность сразу оставить заявку, после расчета стоимости. Интеграция с Contact Form 7 (также есть встроенная форма заявки).
- 20 демо-примеров позволят быстро настроить нужный вариант и разобраться с функционалом.
- JS pseudo code позволяет создать уникальную логику расчета под ваши нужды через математические формулы.
Настройка калькулятора Cost Calculator с нуля на примере
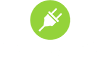
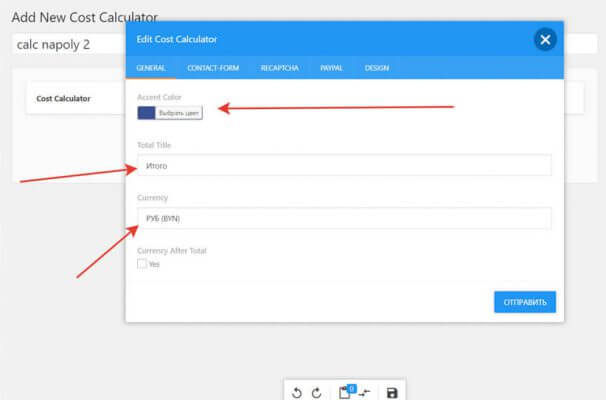
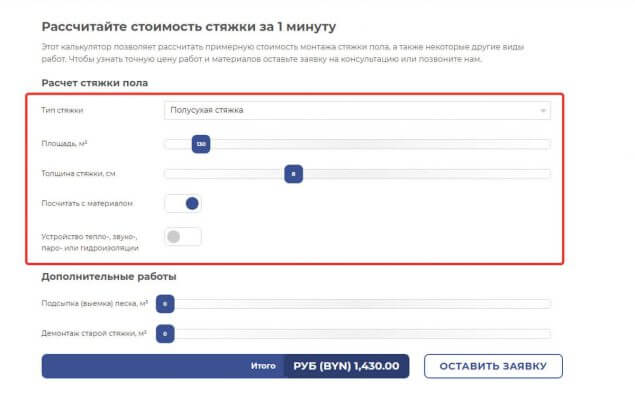
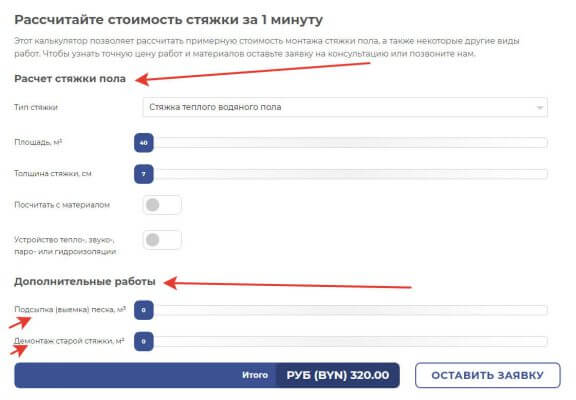
Итак, к практике. Создадим с нуля калькулятор как на сайте AT-Group.by.
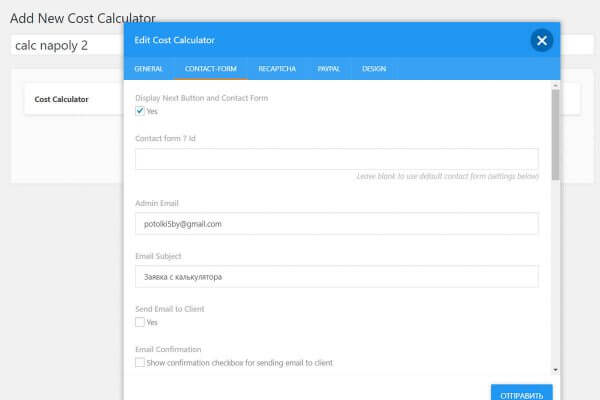
Во вкладке «CONTACT-FORM» ставим галку напротив «Display Next Button and Contact Form», что добавляет возможность оставить заявку после расчета. Если используем форму CF7, то вставляем id, если нет – оставляем пустым и заполняем «Admin Email» (куда будут приходить заявки) и «Email Subject» (Тема письма).
Ниже еще много настроек, но мы не будем рассматривать их все, а только те что касаются нашего калькулятора. В конце этого раздела я оставлю ссылку на подробные инструкции на англ языке, если будут вопросы – задавайте в комментариях.
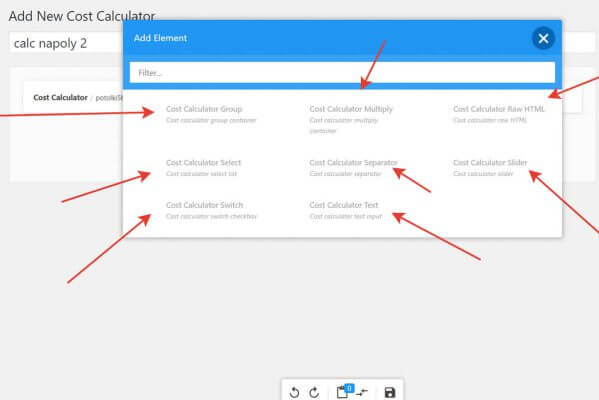
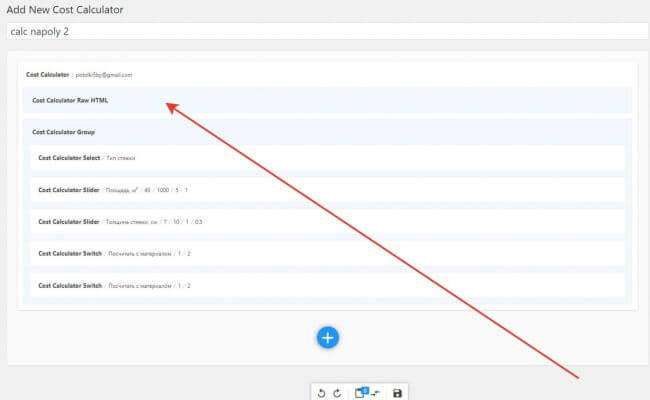
Элементы (модули) Cost Calculator:
- Group – группа элементов, расчет внутри которой происходит по заданной формуле через псевдо-код JS.
- Multiply – группа, значения элементов которой перемножаются между собой.
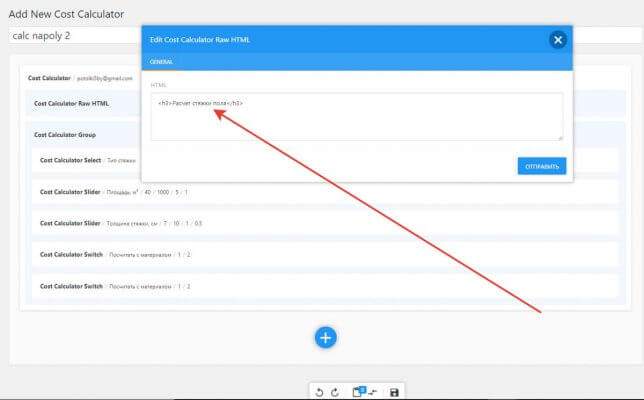
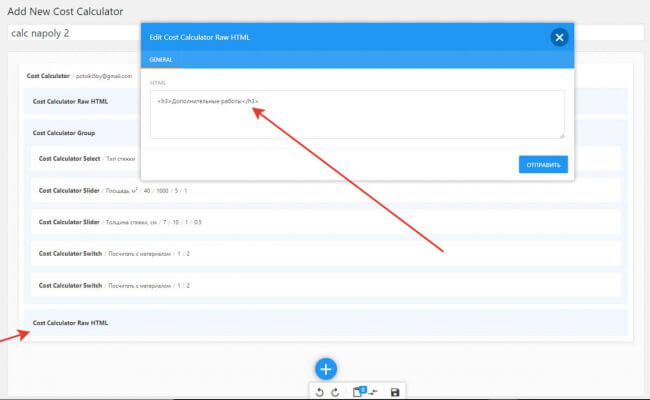
- Raw HTML – любой HTML код для вставки между элементами калькулятора? Как правило: заголовки, отступы и так далее
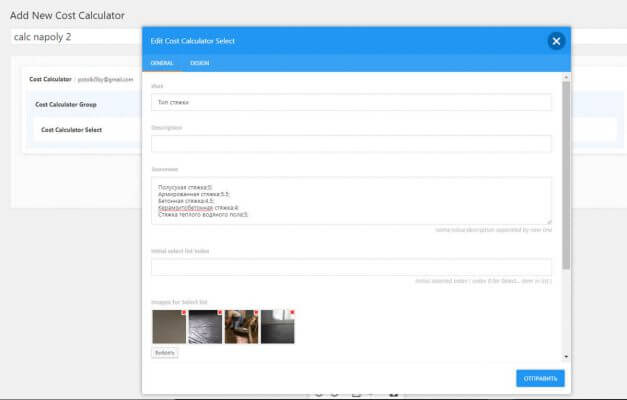
- Select – выпадающий список, к каждому пункту можно прикрепить фото.
- Separator – разделительная линия.
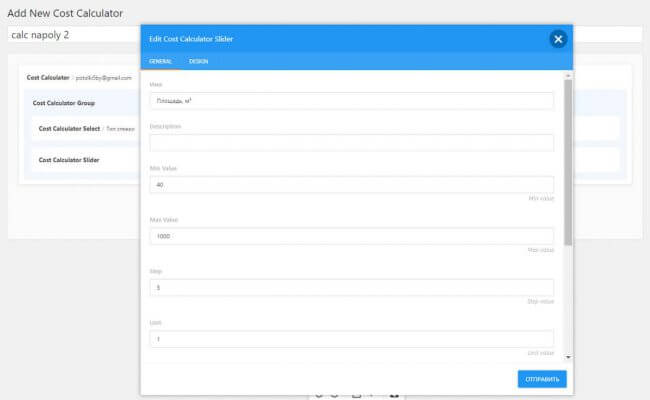
- Slider – элемент с ползунком.
- Switch – переключатель.
- Text – текстовое поле для произвольного ввода значения.
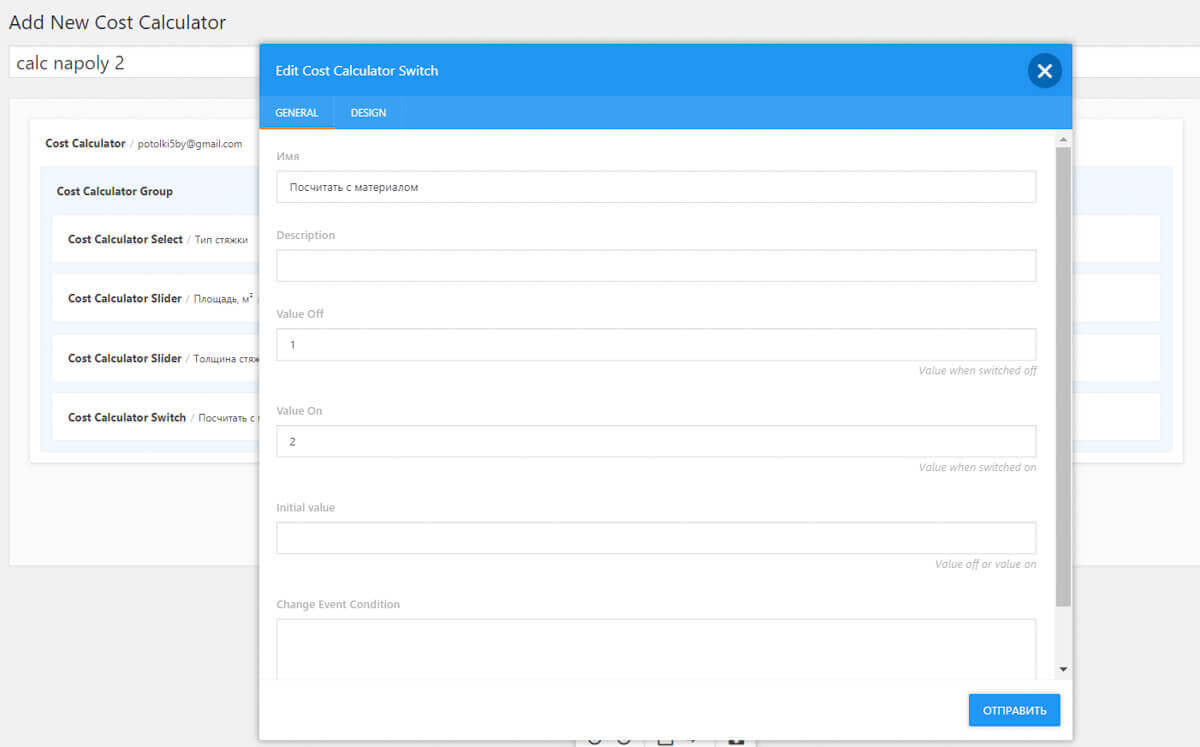
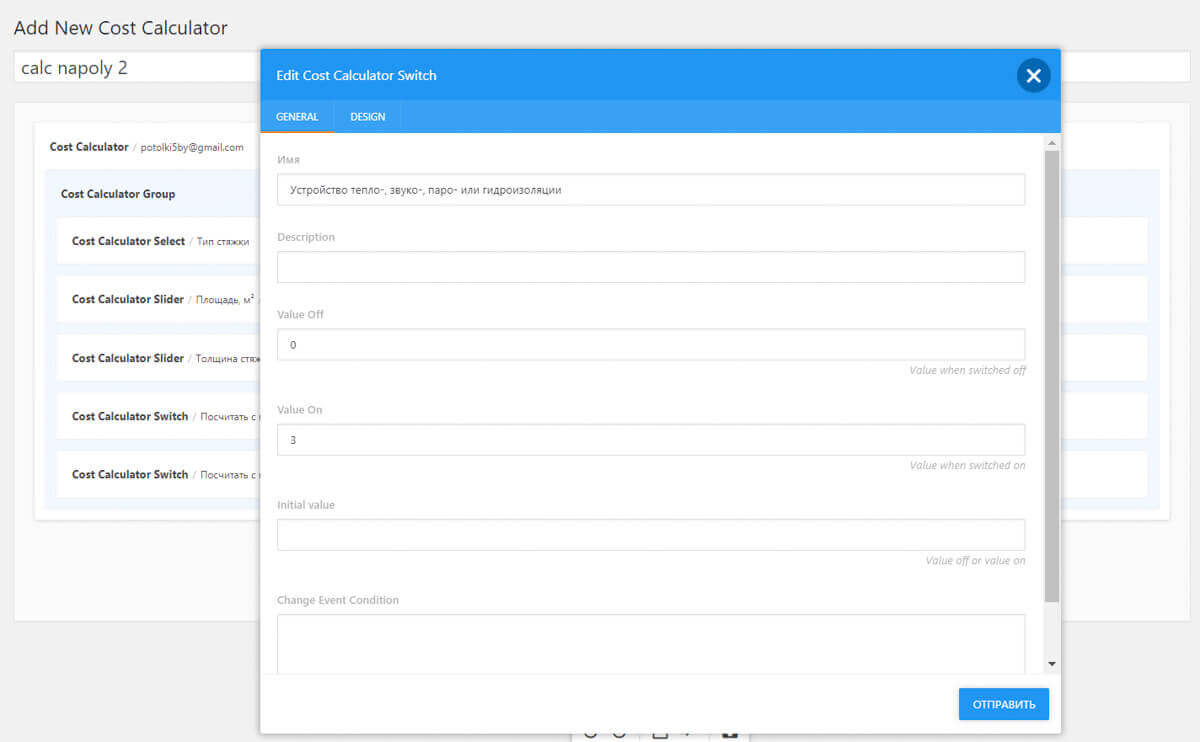
Два следующих элемента «Switch». Заполняются имя поля, значение в выключенном состоянии и значение во включенном состоянии.
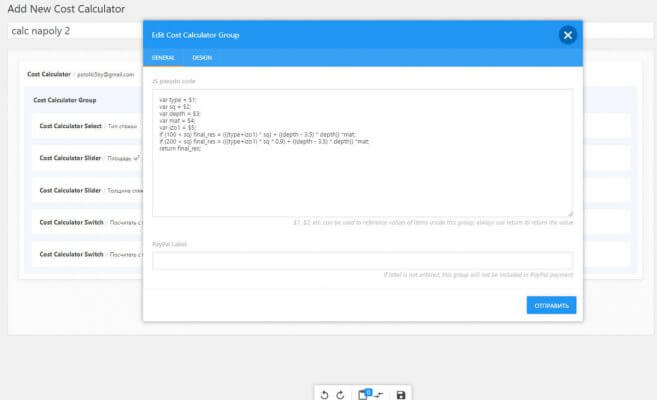
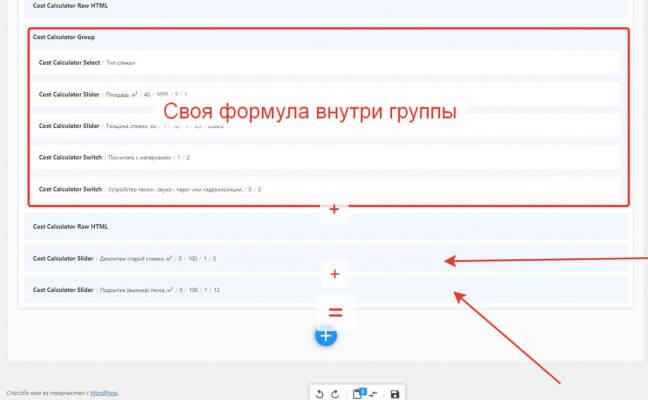
Итак, мы добавили все нужные элементы для нашей группы – пора написать правила (формулу) для нее.
Заходим в настройки группы и пишем формулу, в нашем случае она выглядит так
|
1 2 3 4 5 6 7 8 |
var type = $1; var sq = $2; var depth = $3; var mat = $4; var izo1 = $5; if (100 < sq) final_res = (((type+izo1) * sq) + ((depth - 3.5) * depth)) *mat; if (200 < sq) final_res = (((type+izo1) * sq * 0.9) + ((depth - 3.5) * depth)) *mat; return final_res; |
А теперь разберемся что здесь к чему. Первые 5 строк, которые начинаются с var задают переменные для элементов калькулятора:
var (говорит о том, что создается переменная)
type (задаем название нашей переменной)
= $1; (наша переменная получает значение первого элемента в группе, т.е. тип стяжки)
И так далее.
Следующие строки задают условия и формулы расчета, используя названия наших переменных. Русским языком:
если значение площади больше 100, то использовать формулу такую
|
1 |
if (100 < sq) final_res = (((type+izo1) * sq) + ((depth - 3.5) * depth)) *mat; |
если значение площади больше 200, то использовать такую формулу
|
1 |
if (200 < sq) final_res = (((type+izo1) * sq * 0.9) + ((depth - 3.5) * depth)) *mat; |
Сами формулы – это чистая математика.
И последняя строка в коде «return final_res;» возвращает результат пользователю. Выглядит все это сложно, но на самом деле все просто.
Как скрыть один из элементов калькулятора
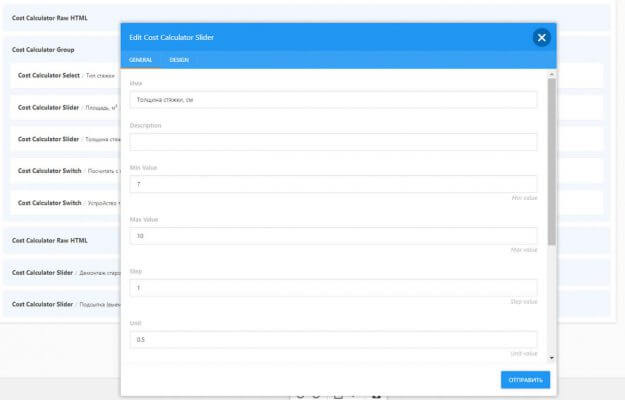
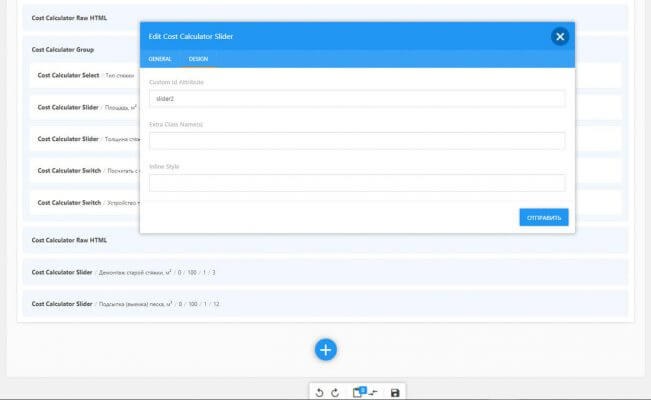
В нашей группе существует еще одна особенность, поскольку у бетонной стяжки толщина не меняется, то нужно ее скрыть при выборе. Делается это очень просто.
Заходим в настройки элемента «Slider», который отвечает за толщину, открываем вкладку «DESIGN» и заполняем поле «Custom Id Attribute».
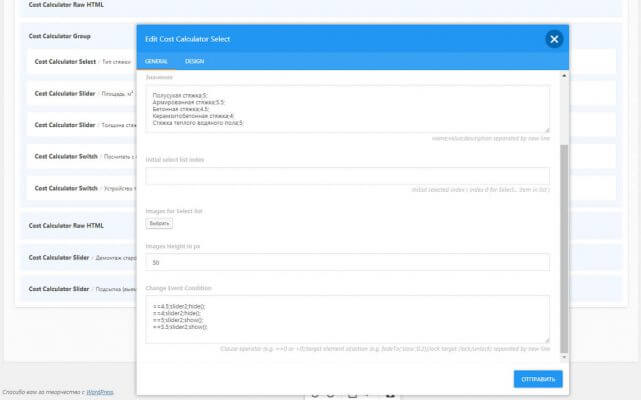
После переходим настройки элемента «Select», который отвечает за тип стяжки, во вкладке «GENERAL» заполняем поле «Change Event Condition» следующим кодом:
|
1 2 3 4 5 |
==4.5;slider2;hide(); ==4;slider2;hide(); ==5;slider2;show(); ==5.5;slider2;show(); |
Расшифруем первую строку кода:
== если значение типа стяжки равно 4.5 скрыть элемент с id slider2
Таким образом мы скрыли поле толщина стяжки для значений 4.5 и 4, которые принадлежат бетонной и керамзитобетонной стяжке пола.
Итак, мы создали мощный калькулятор для нашего сайта на wordpress. Бюджет 29$. Последующие калькуляторы не будут нам стоить ничего. Ну а с этой инструкцией справится даже новичок. Будут вопросы – жду в комментариях.
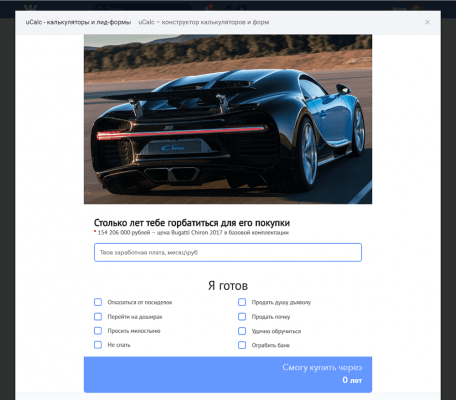
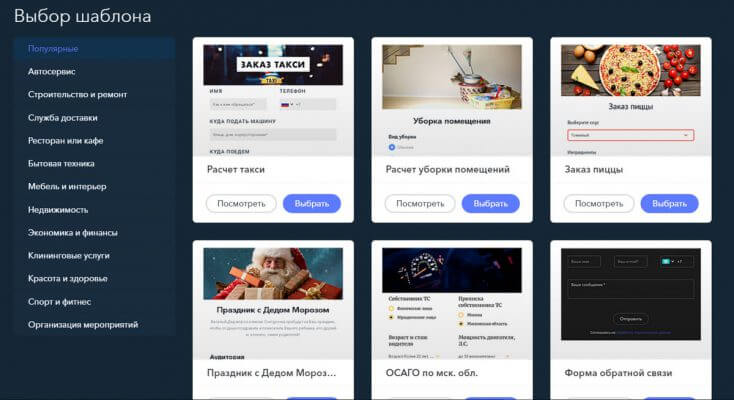
uCalc — универсальный конструктор калькуляторов
uCalc – это сервис, который позволяет создать калькулятор вообще без навыков программирования и встроить его на любой сайт. Для wordpress есть специальный плагин, который упрощает вставку.
Преимущества uCalc:
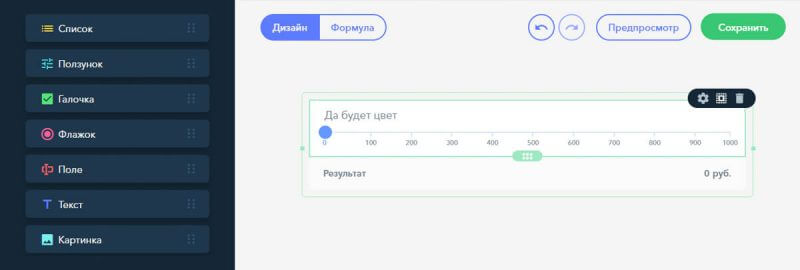
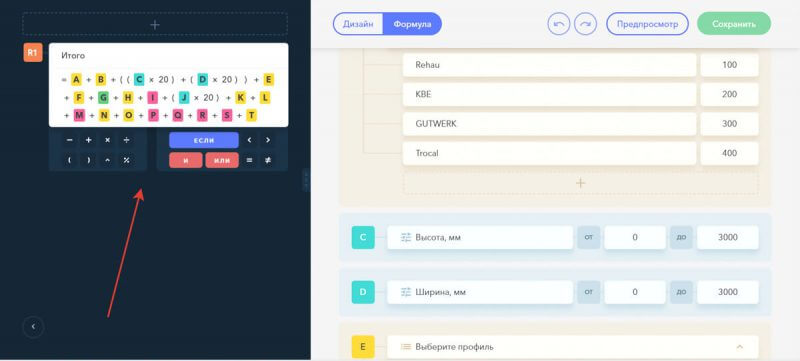
1. Много модулей: ползунок, список, галочки, сбор контактов и прием оплат — все под рукой в визуальном редакторе.
Минусы uCalc:
У этого сервиса есть, пожалуй, один существенный минус: он платный. Но есть бесплатная версия, которая вполне может устроить некоторых пользователей.
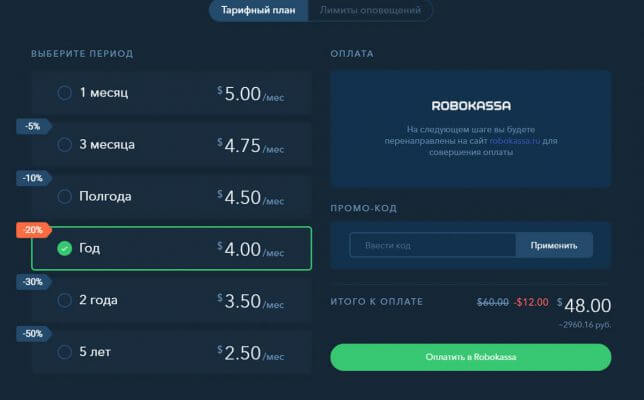
Стоимость от 2,5$ в месяц при оплате сразу на 5 лет и 5$ в месяц при помесячной оплате.
При этом есть бесплатная версия (урезан функционал: нет возможности отслеживать статистику и цели, нельзя добавлять изображения и встроена рекламная ссылка)
Подробного разбора работы Ucalc в этой статье не будет, но, возможно, будет в следующей.
Итоги. Что выбрать. Как быть.
- Если Вас устраивает бесплатная версия uCalc – используйте этот сервис. Однако я все же советую протестировать калькулятор с изображениями, купив платную версию – возможно конверсия будет выше.
- Если бесплатная версия uCalc не устраивает и ваш сайт на wordpress, я бы рекомендовал Cost Calculator. Покупаете 1 раз за 29$ и все. Ucalc обойдется Вам в 48$ в первый год (если оплатите сразу за год) или в 60$, если будите платить по месяцам.
- Если у вас совсем плохо с кодом, то лучше использовать uCalc, пусть даже и платную версию. Вы сможете сами все настроить и изменять при необходимости, не нужно будет платить каждый раз за настройку сторонним специалистам.
- Если ваш сайт не на WordPress используйте uCalc (При условии отсутствия достойного плагина для вашей CMS)
- Если активно занимаетесь SMM и ведете группы используйте uCalc для интеграции калькулятора в социальные сети.
На этом все. Спасибо за внимание. Вопросы задавайте в комментариях.





























Спасибо за полезную статью! Попутно возник вопрос, можно ли в cost calculator разделять дробные значения не только точкой но и запятой. Потому как один человек вводит точку а другой запятую, хотель бы чтобы работало и то и то! Спасибо
Добрый день. WordPress по умолчанию работает с дробными числами через точку, не думаю что это можно изменить без глобальных правок. Но глубоко эту тему не изучал, возможно варианты есть.
Автору респект за плагин, искал нечто подобное. Скачал в сети и пытаюсь разобраться как сделать slider с ценой = 1 день цена 20 если от 2х дней цена уже по 15…
Нужно использовать условие “if” и писать разные формулы. В статье описан этот процесс – поищите. Если нужна помощь в настройке под ключ пишите на 2604511mts@gmail.com
Интересный плагин , спасибо….
Спасибо за информацию.
Интересно, а можно добавить еще одно поле в котором будет отображаться калькуляция, помимо цены? То есть у калькулятора будет несколько данных для вывода, например пользователь вводит высоту и ширину, а ему выводится площадь и цена
Если Вы про Cost Calculator, то такого функционала не предусмотрено.
Клёво, спасибо за мануал, а то надо по быстрому сляпать калькулятор и вот наткнулся на статью)
Тоже интересует вопрос того что бы допустим на 100 изделий одна, а от 100 изделий что бы цена изменилась допустим в другую сторону.
Спасибо за отзыв. По вашему вопросу, необходимо использовать условие “If”. Я подробно описал в статье, смотрите со слов “если значение площади больше 100, то использовать формулу такую”
Спасибо за развернутую статью по настройке плагина cost calculator!
Возник вопрос, возможно ли вместо элемента Slider (ползунок) использовать пустое пуле, куда вручную вводишь цифры, поскольку ползунком не удобно устанавливать нужное тебе значение.
Добрый, да можно, нужно использовать элемент “Text”.
Добрый день, Евгений. Позволяет ли этот калькулятор отправлять расчет в форме обратной связи?
Добрый. Да, позволяет.
Не нашел, где это настраивается, не подскажете?
Это описано в статье. Ищите “Во вкладке «CONTACT-FORM» …”
Спасибо за ответы. Евгений еще вопрос, если не затруднит. Как для расчетов извлечь значение value? Например, есть слайдер..двигаешь ползунок – указываешь количество товара, а он выдает сумму . Для расчетов нужно получить не сумму, а количество.
Не понял что вы имеете ввиду. Опишите конкретную задачу: какие переменные и что на выходе.
П.С. Во вкладке Contact Form такой возможности не нашел (
Тогда не совсем понимаю, что вам нужно в итоге) В этой вкладке конкретно настраивается форма отправки (заявки), на почту приходит письмо со всеми данными. Или вам нужно, чтобы через какую-то другую форму все это приходило?
Добрый день. спасибо за статью. мне на почту приходят только данные контактной формы из калькулятора ничего не приходит. может нужно какой-то тег прописать?
разобралась
Я про CostCalculator )
Евгений спасибо большое!
Одна проблема не решается) не знаю, как слово “select…” заменить на “выбрать…” в селекте
и “оставить заявку” вместо “NEXT”
Здравствуйте, Павел, отвечу – лучше поздно, чем никогда. По теме – выше есть ссылка на архив с файлами перевода. Эти файлы нужно закинуть в папку “languages” в папке плагина “…/wp-content/plugins/bt_cost_calculator”
Скажите пожалуйста для продажи ткани метражом он подойдет, появится ли возможность выбрать дробное число перед тем как нажать кнопку кпить, у всех калькуляторов, которые пробывали, не убирается стандтарное окно где по умолчанию ставилось раньше количество, т.е 2 окна в карточке товара и в каталоге кнопка не в корзину или купить а select кто нибудь решил эту проблему ка это слово изменить?
Этот калькулятор не совсем подойдет для использования в связке с woocomerce. Если я правильно Вас понял. По поводу перевода – ответил в пред комментарии.
Как сделать чтоб всегда была открыта обратная форма, которая открывается кнопкой “Next” ?
Стандартные функции плагина не позволяют этого сделать. Только кастомная доработка.
Евгений, приветствую. Можете помочь с формулой? стоит cost calc. на емаил приходит письмо с цифрой без умножения. то есть есть цена за сутки. при выборе суток 5*цену на мыло приходит как 5, а не итоговая сумма.
Добрый, можете написать сюда формулу и скрин из админки с настройками
var dur = $1;
var sel1 = $2;
var sel2 = $3;
var seat = $4;
var navigator = $5;
var price = 0;
var fin_price=0;
if (dur == 1) price = 40;
if (dur > 1) price = 35;
if (dur > 4) price = 33;
fin_price = dur * price + sel1 + sel2 + dur * (seat + navigator);
return fin_price;
Спасибо Евгений!
Ответил Вам в Facebook
Не подскажите, что делать если у поля Селект летит верстка на мой теме вордпрес? Ставлю стандартную тему – всё ок, ставлю Страйкин Мультифлекс – получается выпадающий список кривой
Нужно поправить стили CSS, если покупали лицензию – напишите в поддержку, если нет – обращайтесь к программисту.
Добрый день, не отображается у поля Селект выпадающий список. Тема пустая. Пишу сайт с нуля. Подскажите, что делать в данном случаи?
Скорее всего проблема в стилях (СSS). Нужно разбираться.
Благодарю за полезную статью, добавил в закладки. Для WordPress есть куча плагинов, которые помогают создать калькулятор. А среди сервисов сколько ни искал, только Юкалк нормальный. Вот недавно еще stepform.io нашел, хотя это больше формы, но калькуляцию там тоже можно сделать без проблем.
Не работают формулы, какая логика имён переменных? Можете показать более простой вариант, как написать формулу пересчитать площадь на стоимость м2?
здравствуйте евгений а можно ли писать условие типа if (q=10 and s=10) final_res = 5
Можно, только вместо and &&
И если уж совсем правильно:
Добрый вечер. Можно ли на основе этого плагина сделать как итог не одну цифру, а несколько.
Хочу для одного проекта сделать зарплатный калькулятор и как результат всех вычислений надо вывести ряд результатов – сама зп, пенсионные отчисления, медстраховка и прочие вычеты.
Пример калькулятора culs. kz/zarplata/calc/
пробел в ссылке убрать.
Такого функционала, к сожалению нет. В данном случае лучше разработать с нуля.
Можно ли у вас закзать настройку калькулятора?
Можно, пишите на почту agencyagvento@gmail.com
Здравствуйте! Возможно ли как-то объявить в селекте несколько значений для option value и потом подтягивать их в общий код группы?
Всем привет, помогите пожалуйста с кодом…
мне нужно что бы если включалась галочка она умножалась на количество отзывов.
Например без фото отзыв 50 грн. с отзывом 100.
Так выходит а если уже 5 отзывов все равно добавляет только 50.
Добрый, Вам нужно создать группу (Cost Calculator Group). Далле в эту группу добавить:
В Cost Calculator Group задать формулу:
var otz = $1;
var photo = $2;
final_res = otz*photo;
return final_res;
Подробно на скринах настройки.
Спасибо но в данном случаи оно просто умножает количество “Отзывов на 2”.
А логика такая что бы к количеству отзывов к каждому отзыву плюсовалось число.
Если например отзывов 5, а стоимость 1 отзыва 65грн. а стоимость фото 30 грн..
Он должен работать так: 5*(65+30)=
А у меня так не выходит прописать(
Тогда вот так – см скришншоты
Смотри какая штука все работает.
Но если тянуть только один ползунок он не по 65 считает, а по 66
в Calculator Switch в поле Value Off – проверь ЧТО у тебя стоит?
А что на скриншоте выше.
Спасибо большое.
Мой косяк.
Доброго дня. Давно не пользовался данным плагином, не подскажите как настроить следующую функцию?
при выборе мин и макс суммы – коэфициен
при выборе дней – также свой кэф
при этом есть начальные значения, где нету умножения на кэф
При этом если выбрать хоть одно из значений работает кэф умножения, либо в сумме, либо в днях
Проще посмотреть на примере, не особо умею объяснять:
точная реализация – belkacredit ру
вот в точь-точь нужно. Только свои значения подставить. Можно даже на их примере показать, если не сложно.
Доброго, очень сложно понять из вашего сообщения, что нужно сделать и в примере не легче. Вам нужно сделать группу и формулу внутри нее с условиями, примерно так:
если (кол-во дней) меньше (цифра), то такая формула
если (кол-во дней) больше или равно (цифра), то такая формула
и так далее.
Можем помочь сделать, но за оплату. пишите на agencyagvento@gmail.com
уже сделал, спасибо
уже сделал, спасибо
Добрый день.
Возможно ли настроить калькулятор так чтобы результат TOTAL можно было бы направить в корзину? Добавить “ADD TO CART” кнопку с результатом вычислений? Оплата через PAYPAL или контактную форму не подходит. Калькулятор хороший. Спасибо
Интеграции с woocomerce у данного плагина нет.
Здравствуйте. Подскажите, посоветуйте.
Задача рассчитать стоимость натяжного потолка для нескольких помещений.
Например:
Для каждого помещения нужно выбрать:
Подскажите выполнима ли такая задача и если да, то с помощью какого плагина. Заранее благодарю.
Вам подойдут оба решения, указанных в статье
Спасибо