С начала 2018 года у многих пользователей WordPress и не только то и дело возникали проблемы с работоспособностью целей Яндекс.Метрики и Google Analytics. И в 95% случаев это связано с 2-мя событиями:
- После выхода версии 5+ Contact form 7 перестал работать старый способ добавления целей (on_sent_ok) и разработчики плагина предложили использовать DOM-события.
- С конца 2017 года для всех новых аккаунтов в Google Analytics по умолчанию предлагается установить новый код отслеживания Global Site Tag или gtag.js
В этой статье мы подробно разберём как настроить цели Contact form 7 в 2019 году, чтобы они работали. Разберем весь код на живом примере: на сайте Mebelzakaz5.by. А в конце я расскажу, как быстро проверить работоспособность целей.
DOM-события Contact Form 7 – что это и зачем
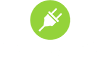
До 5-ой версии Contact Form 7 мы использовали параметры on_submit или on_sent_ok для отслеживания целей. И прописывали следующий код во вкладку “Дополнительные настройки”:
|
1 |
on_sent_ok: "yaCounterXXXXXXXX.reachGoal('id');"on_sent_ok: "ga('send', 'event', 'id', 'Submit');" |
А начиная с версии CF7 5.0 эти параметры были заменены на события DOM. Команда разработчиков мотивировала данное изменение, тем что использование параметров on_submit или on_sent_ok может угрожать безопасности сайта и в целом они устарели.
Вот небольшой список доступных DOM – событий
wpcf7invalid – срабатывает, когда поля неправильно заполнены, форма не отправляется.
wpcf7spam – срабатывает, когда есть подозрение на спам, форма не отправляется.
wpcf7mailsent – срабатывает, когда форма успешно заполнена и письмо отправлено на почту.
wpcf7mailfailed – срабатывает, когда форма успешно заполнена и отправлена, но при отправке на почту произошла ошибка.
wpcf7submit – срабатывает, когда отправка формы успешно завершена, независимо от других инцидентов.
В нашем случае мы будем использовать только событие wpcf7mailsent, которое срабатывает после успешной отправки формы.
Как добавить цели Яндекс Метрики для Contact Form 7
Как настроить цели в интерфейсе Метрики:
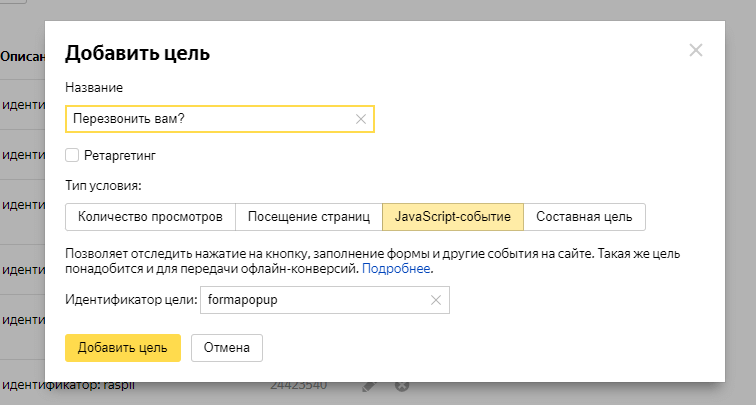
Переходим в Яндекс.Метрику, выбираем нужный сайт, раздел Настройки – Цели – кнопка Добавить цель. В открывшемся окне выбираем JavaScript событие и пишем названием цели и идентификатор на латинице, как показано на скриншоте ниже. В моем случае я сделаю цель для всплывающего окна с формой «Перезвонить вам?», идентификатор цели будет: «formapopup».

Цель создана, пора повесить цель на форму плагина Contact Form 7.
Настройка отслеживания цели на сайте WordPress:
Раньше мы переходили в настройки формы в вкладку “Дополнительные настройки” и писали там код:
|
1 |
on_sent_ok: "yaCounterXXXXXXXX.reachGoal('formapopup');" |
Теперь нам нужен такой код:
|
1 |
<script type="text/javascript">document.addEventListener('wpcf7mailsent',function(event) {yaCounterXXXXXXXX.reachGoal('formapopup');},false);</script> |
Этот код необходимо разместить в Footer или Header вашего сайта, можно рядом с кодом подключения метрики или аналитики. Вместо “XXXXXXXX” нужно написать номер счетчика метрики вместо “formapopup” ваш идентификатор цели.
Как добавить цели Google Analytics для Contact Form 7
С гугл аналитикой все немного сложнее, в первую очередь из-за путаницы с новым и старым кодом отслеживания.
Старый код отслеживания GA – anlytics.js (до 2018)
|
1 |
<!-- Google Analytics --><script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXXXX-Y', 'auto');ga('send', 'pageview');</script><!-- End Google Analytics --> |
Новый код отслеживания GA – gtag.js (с 2018)
|
1 |
<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y"></script><script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'UA-XXXXXXXX-Y');</script> |
Стоит отметить, что и новый и старый код прекрасно работают и передают все данные в Аналитику. Так что если у вас на сайте установлен старый код счетчика не спешите паниковать. А если хотите узнать в чем разница – читайте под спойлером ниже.
Не вдаваясь в подробности новый стиль установки счётчика был внедрен с одной целью — иметь один централизованный тег, который отправляет данные во все маркетинговые и аналитические инструменты Google.
Как настроить цели в интерфейсе Google Analytics
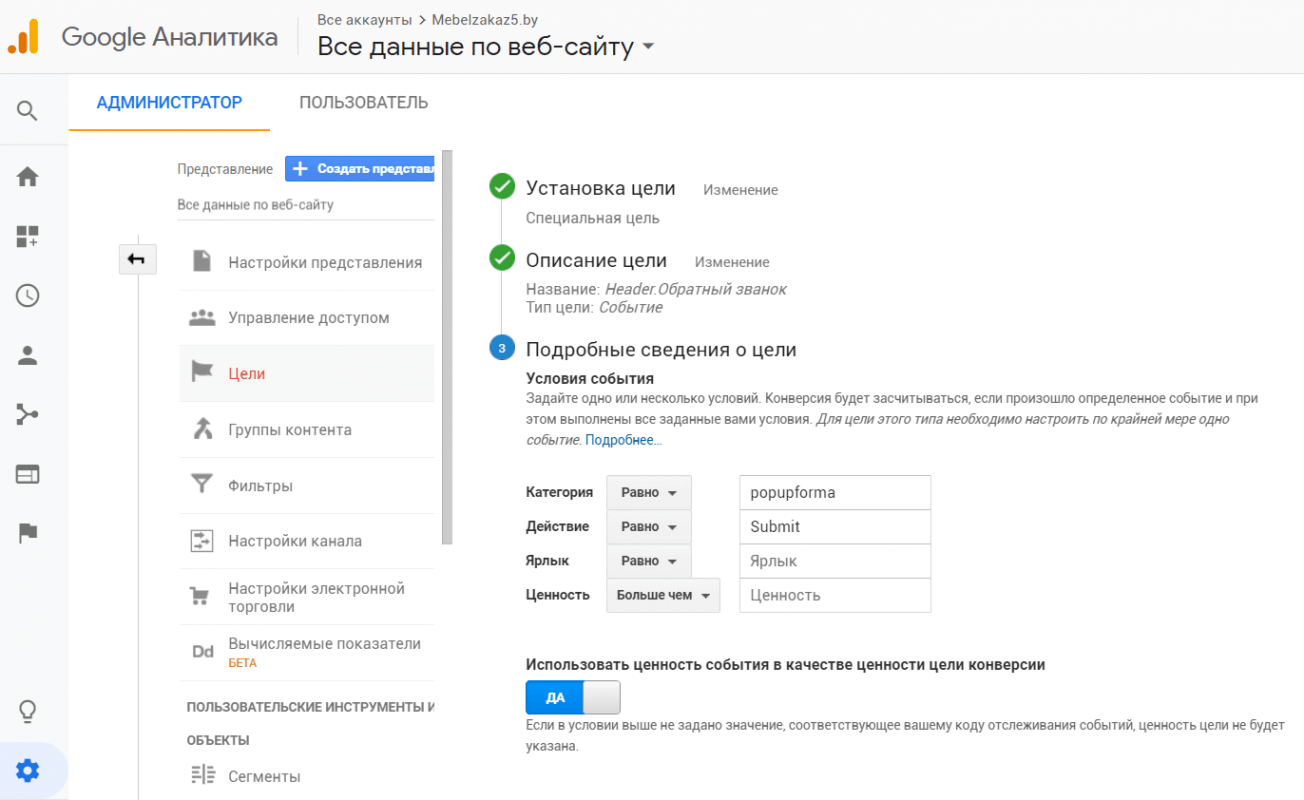
Выбираем сайт, далее Администратор, в третьей колонке “Представление” находим “Цели” и переходим в раздел.
Далее жмем красную кнопку “+ЦЕЛЬ”. В настройках цели на первом шаге “Установка цели” выбираем “Собственная”.
В “Описание цели” пишем название цели и выбираем тип “Событие”.
На последнем третьем шаге “Подробные сведения о цели” в поле “Категория” пишем уникальный идентификатор. В поле “Действие” прописываем “Submit”.
Ползунок под “Использовать ценность события в качестве ценности цели конверсии” выставляем в положение “Да”.
Смотрим скриншот.
Картинку можно увеличить, нажмите на её
Настройка отслеживания цели GA на сайте WordPress.
Перед тем как настроить цели на сайте нужно понять какой код отслеживания у вас установлен. Самый быстрый способ – это на любой странице сайта нажать “Ctrl+U” и, путем поиска на странице, найти код счетчика.
Если установлен “Старый” тип счетчика, код отслеживания цели будет такой:
|
1 |
<script type="text/javascript">document.addEventListener('wpcf7mailsent', function(event) {ga('send', 'event', 'formapopup', 'Submit');}, false);</script> |
Если установлен “Новый” тип счетчика, код отслеживания цели будет такой:
|
1 |
<script type="text/javascript">document.addEventListener('wpcf7mailsent', function(event) {gtag('event', 'send', {'event_category': 'formapopup','event_action': 'Submit'});}, false);</script> |
Вместо “formapopup” пишем свой идентификатор, который вы указали в поле “Категория”. “Submit” – это то,что вы указали в поле “Действие”.
Как добавить цели к конкретной или нескольким формам Contact Form 7
Выше мы рассмотрели способ отслеживания, который будет срабатывать на все отправки любых форм CF7 на сайте. Пора узнать, как настроить отслеживание отправки конкретной формы.
Разработчики плагина предлагают использовать свойство event.detail.contactFormId. Есть и другие способы, но этот самый простой.
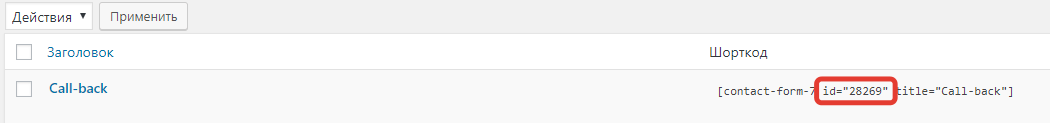
Чтобы отследить форму таким образом нужно узнать ее ID. Переходим в Контакт форм 7 и в графе шорткоды находим id.
Картинку можно увеличить, нажмите на её
У нас есть id нужной нам формы, подставляем свой id вместо моего (28269) в это код:
|
1 |
<script type="text/javascript">document.addEventListener('wpcf7mailsent', function sendMail(event) {if ('28269' == event.detail.contactFormId) {gtag('event', 'send', {'event_category': 'formapopup','event_action': 'Submit'});yaCounterXXXXXXXX.reachGoal('formapopup');}}, false);</script> |
В данном случае отправка формы передается сразу в Метрику и Аналитику.
Как вы уже догадались этот код необходимо разместить в Footer или Header вашего сайта. Вместо «XXXXXXXX» нужно написать номер счетчика метрики вместо «formapopup» ваш идентификатор цели.
Пример кода для отслеживания целей из нескольких форм:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="text/javascript"> document.addEventListener('wpcf7mailsent', function sendMail(event) { if ('28269' == event.detail.contactFormId) { gtag('event', 'send', { 'event_category': 'formapopup', 'event_action': 'Submit' }); yaCounterXXXXXXXX.reachGoal('formapopup'); } if ('28270' == event.detail.contactFormId) { gtag('event', 'send', { 'event_category': 'zakaz', 'event_action': 'Submit' }); yaCounterXXXXXXXX.reachGoal('zakaz'); } if ('28271' == event.detail.contactFormId) { gtag('event', 'send', { 'event_category': 'zayva', 'event_action': 'Submit' }); yaCounterXXXXXXXX.reachGoal('zayva'); } }, false); </script> |
Как проверить срабатывают ли цели в Метрике и Аналитике
Есть несколько способов, давайте их рассмотрим.
1. Универсальный способ
Добавим к коду цели следующую строчку:
|
1 |
console.log('работает'); |
Вместо “работает” можем написать всё что угодно.
В итоге должно выглядеть так:
|
1 |
<script type="text/javascript">document.addEventListener('wpcf7mailsent', function sendMail(event) {if ('28269' == event.detail.contactFormId) {gtag('event', 'send', {'event_category': 'formapopup','event_action': 'Submit'});yaCounterXXXXXXXX.reachGoal('formapopup');console.log('работает');}}, false);</script> |
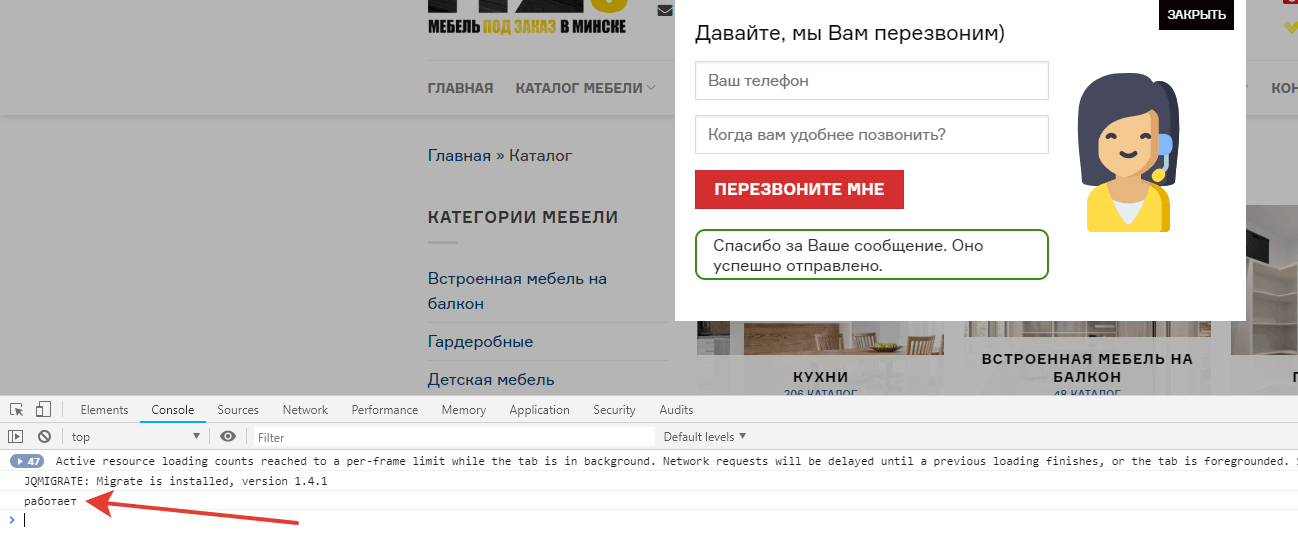
Переходим на сайт и оправляем форму. Вызываем консоль разработчика сочетанием клавиш “Ctrl+Shift+I” (для Chrome, Opera, Яндекс). И во вкладке “Console” проверяем сработало ли наше событие.
Картинку можно увеличить, нажмите на её
2. Быстрая проверка цели в Яндекс.Метрике
Быстрее всего цель в Метрике можно отследить в Вебвизоре. Как правило достигнутая цель появляется уже через 5-10 минут после отправки формы.
Картинку можно увеличить, нажмите на её
2. Быстрая проверка цели в Google Analytics
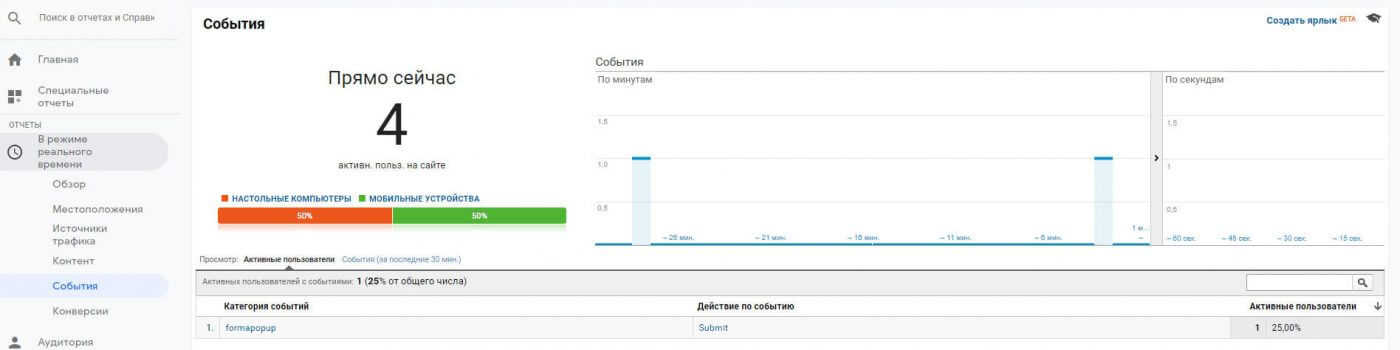
Для моментальной проверки цели в Аналитике перейдите на вкладку “В режиме реального времени”, раздел “События”. Здесь мы можем увидеть какие события были достигнуты за последние 30 минут.
Картинку можно увеличить, нажмите на её
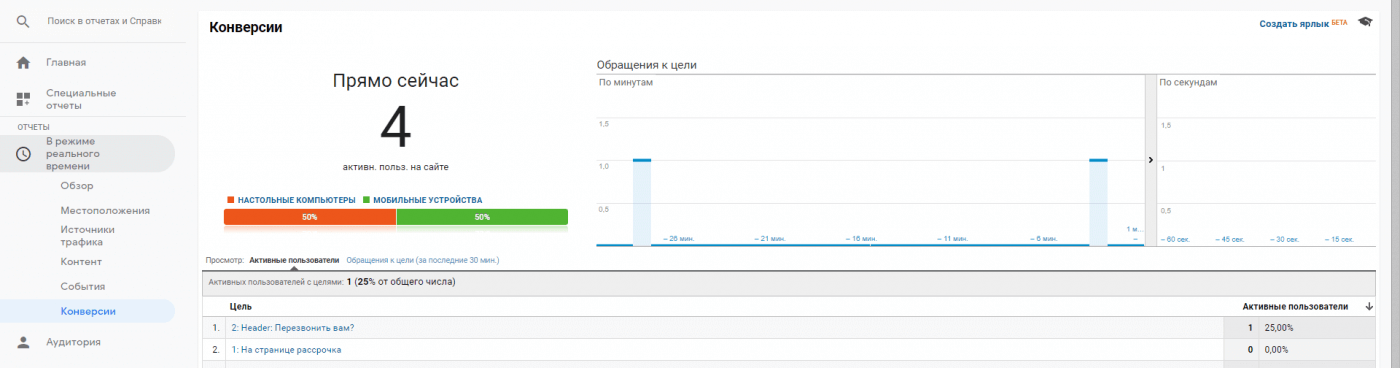
В разделе “Конверсии” можно увидеть какие цели были достигнуты за последние 30 минут.
Картинку можно увеличить, нажмите на её
Вот и все! Теперь Вы знаете как правильно настраивать цели для Contact Form 7 в 2019 году. Остались вопросы? Ждем в комментариях!
Совсем не понятно? тогда информация ниже для вас.
Поможем настроить до 10 целей за 10$
Всего за 10$ настроим 10 целей на любые события (не только CF7) на сайте WordPress.
Пишите на agencyagvento@gmail.com, в Telegram или оставьте заявку через форму:









Огромное спасибо! Тря дня исследовала интернет, не работали цели. только с помощью вас получилось! Но остлся вопрос. Как настроить цель на скачивание файла?
Смотря что Вы имеете ввиду под “скачивание файла”?
Очень содержательная статья, спасибо Вам большое, все получилось!)
Сами заходим сюда иногда, чтобы освежить память, а то гугл наворотил делов.
Спасибо, надеюсь что всё заработает
Кто подскажет как настроить цели для Layered Popups
А на что конкретно нужно цель? На открытие pop up окна?
Добрый день, подскажите, код, что нужно в head поместить, можно же поместить через google tag manager? Если да, то у меня не получилось))) И еще , я не разработчик и лезть помещать этот код в head даже не знаю как. Можно же разместить yandex counter прямо в саму кнопку?? Может подскажете где и в какой папки найти “input” (код) этой кнопки, а то тоже все облазил не пойму, спасибо.
Добрый день, может подскажите по какой причине может не работать код, представленный в статье? Тригер точно срабатывает, проверено, а вот в метрику и GA ничего не приходит. http://prntscr.com/o176h6
Счетчик и индитификатор цели скопированы правильно, в GA все создано под копирку.
Скиньте ссылку на сайт
Добрый день одна форма отлично отправляется в GA.
Код с двумя формами не хочет.
Может что то не так с кодом? Подскажите пожалуйста
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function sendMail( event ) {
if ( ‘5073’ == event.detail.contactFormId ){
ga(‘send’, ‘event’, ‘Contactus’, ‘Submit’);
if ( ‘8583’ == event.detail.contactFormId ){
ga(‘send’, ‘event’, ‘Subscribe’, ‘Submit’);
}, false );
</script>
А нет есть ошибка, нет закрывающего } в контрукции if:
Вот правильный:
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function sendMail( event ) {
if ( ‘5073’ == event.detail.contactFormId ) {
ga(‘send’, ‘event’, ‘Contactus’, ‘Submit’);}
if ( ‘8583’ == event.detail.contactFormId ) {
ga(‘send’, ‘event’, ‘Subscribe’, ‘Submit’);}
}, false );
</script>
см комментарий выше
СПАСИБО ОГРОМНОЕ!!! Целую неделю не могла понять, почему в Метрику цели поступают, а в Аналитикс – нет. Кучу инструкций перерыла… Только у вас указано как задавать цели для новых счетчиков на сайте WordPress))))))))
Спасибо, что нашли время поблагодарить.
Добрый день! Что-то совсем не получается настроить цели для Метрики… И так, и так пробовала.. Все сделано правильно, номер счетчика скопирован. Вот, какой код вставляю:
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function sendMail( event ){
if ( ‘4920’ == event.detail.contactFormId ){
gtag(‘event’, ‘send’, {‘event_category’: ‘zakaz’, ‘event_action’: ‘Submit’});
yaCounter53763343.reachGoal(‘zakaz’);}
}, false );
</script>
Форма одна. Пробовала этот код тоже, не работает…
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
yaCounter53763343.reachGoal(‘zakaz”);
}, false );
</script>
Вставляю в Header после когда метрики
вот сайт http://indigodveri.by
Настроено все правильно у вас, только вот самой формы Contact form 7 я вас что0то не нахожу на сайте. У вас везде используется некая feedback form
Использовал доки от CF7
На сайте 1я кнопка всегда в шапке. Вторая кнопка в карточке продукта (перезвоните мне)
Ваш код с одной кнопкой раотает. Но если у меня сразу две на странице?
ваш код не заработал.
Зато заработал вот такой
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7submit’, function( event ) {
if ( ‘ID’ == event.detail.contactFormId ) {
yaCounterXXXXXXXX.reachGoal(‘bt_callback’);console.log(‘работает 1’);}
if ( ‘ID’ == event.detail.contactFormId ) {
yaCounterXXXXXXXX.reachGoal(‘bt_product_recall’);console.log(‘работает2’);}
}, false );
</script>
ID – номер формы CF7 подставить свой
XXXXXXXX свой № счетчика
Отлично, спасибо, что поделились своим опытом.
Доброго дня! Обнаружилась проблема с кроссбраузерностью. На сайте financedom24.ru прописал ричголы как описано в комменте выше, в хроме и ему подобном данные успешно уходят в метрику, а в файр фоксе в консоль выводится ошибка yaCounter56407243 is not defined. Не совсем понимаю, что тут нужно сделать, определить yaCounter… как переменную? Если так, то какое значение у нее должно быть?
Спасибо! Заработал только ваш вариант!
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7submit’, function( event ) {
if ( ‘1010’ == event.detail.contactFormId ) {
yaCounterXXXXXXXX.reachGoal(‘formapopup’);console.log(‘работает 1’);}
}, false );
</script>
А ярлык как передавать?
А если у меня установлен Google Tag Manager – куда вставлять эти скрипты из вашего примера? в header.php? А в какое место? Head, body, внутрь скрипта GTM?
Куда больше нравится, т.е. без разницы
Здравствуйте! Аналитика и Метрика подключена через Google Tag Manager. Скрипт добавил также через тег менеджер (пробовал и напрямую в хедер и футер ставить, без разницы).
Добавляю такой код
<script type=”text/javascript”>
document.addEventListener(‘wpcf7mailsent’, function sendMail(event) {
if (‘1010’ == event.detail.contactFormId) {
gtag(‘event’, ‘send’, {
‘event_category’: ‘formapopup’,
‘event_action’: ‘Submit’
});
yaCounter54346225.reachGoal(‘formapopup’);
console.log(‘работает’);
}
}, false);
</script>
Получаю следующую ошибку:
https://prnt.sc/qyd7jg
autoptimize отключал, на ошибку не влияет.
В чем может быть проблема, подскажите, пожалуйста.
На данный момент я не вижу в коде вашего сайта настроек и кода метрики или аналитики (наверное они в Google tag…) Поэтому ничего подсказать не могу. Google tag manager вообще лучше не использовать при подходе описанном в статье.
Забыл уточнить сайт
https://santehniksanta.by/
Заранее благодарен за помощь!
Добрый вечер, сижу уже порядком около 5 часов и уже незнаю что и думать. Пробовал всевозможный варианты, все проверки с сайта после отправки формы – все работает. Но метрика не регистрирует клик. Такое впечатление, что данные уходят, но до метрики не долетают. Код счетчика , сам счетчик и ID цели – все верно. Не подскажите?
Вот такой сейчас использую скрипт с проверкой на консоль.
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
if ( ‘203’ == event.detail.contactFormId ) {
yaCounter55259977.reachGoal(‘appointment01’);
console.log(‘работает’);
}
if ( ‘4471’ == event.detail.contactFormId ) {
yaCounter55259977.reachGoal(‘appointment02’);
}
if ( ‘4454’ == event.detail.contactFormId ) {
yaCounter55259977.reachGoal(‘appointment03’);
}
}, false );
</script>
Добрый, напишите сайт. Гляну.
smile-std.ru
Прошли сутки и в конверсии отобразился клик. Но я их сделал больше десятка. Может это связано с самой метрикой? Сразу скажу, что в фильтре метрики мой IP не отключен для учета.
На первый взгляд, все верно. Нужно разбираться – можете заказать настройку целей за 10$
https://smile-std.ru
Через сутки в метрике появился 1 клик, что в свою очередь маловато, так как я сделал больше 10. Начинаю думать что проблема в метрике. Опережая ваш вопрос отвечу, в фильтре метрики мой IP не исключен.
не могу Вам ничего подсказать на основе данной информации..
Пробовал различные скрипты, которые рекомендованы в статье и комментариях. Но при попытке проверить работоспособность, через CTRL+SHIFT+I выдаёт в консоле вот такое сообщение:
“Запрос на доступ к куке или хранилищу на «https://mc.yandex.ru/metrika/tag.js» был заблокирован, в связи с тем, что он поступил от трекера, при включенной блокировке содержимого.” Помогите исправить эту ситуацию. Сайт https://sergeiadvokatt.ru/
Почитайте тут https://www.cyberforum.ru/yandex/thread2546062.html
Я может не внимателен, но не пойму как будет определяться какая форма сработала? Вот у меня их 5 и я создал 5 целей, но как связать каждую цель с конкретной формой?
Это Вы верно подметили. Ответ на ваш вопрос довольно подробно описан в статье)
Заказал настройку. Всё работает
СПАСИБО! Все просто и доступно!
Здравствуйте! Статья – СУПЕР!!!
Но есть один момент – в Гугл Аналитике изменился интерфейс (пропала вкладка “Представление”, например), и теперь непонятно, как настроить цели.
Не могли бы Вы добавить в статью, как настраивать цели в новом интерфейсе?
Upd: я нашел, как зайти на старую версию Аналитики, но вопрос про новую все еще остается в силе 🙂
Спасибо за высокую оценку, да, согласен, статья уже устарела. Постараемся найти время, чтобы обновить.